HTML/JavaScript Zero-footprint DICOM Viewer SDK Libraries
The LEADTOOLS HTML5/JavaScript Zero-footprint Medical Viewer is an OEM-ready web application that provides a platform-independent solution to display DICOM studies for all medical disciplines and modalities. The fully customizable application is perfect for any developer or integrator who needs a fast, lightweight DICOM viewer solution without sacrificing any features that health care professionals demand, including 3D volumes.

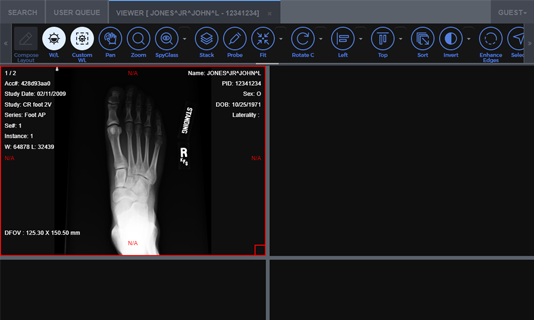
HTML5/JavaScript Zero-footprint DICOM Viewer
LEADTOOLS gives developers a shorter learning curve and confidence that their application will satisfy customer demands for user experience and broad-ranging DICOM support on multiple devices. The plethora of fast, client-side DICOM tools—pre-defined and custom layouts, touch-enabled window-leveling and medical-specific image processing, annotations, 3D reference lines, and more—make the LEADTOOLS HTML5/JavaScript zero-footprint Medical Viewer the premier choice. The source code for this feature-rich viewer is included to easily customize and brand.

Feature Packed DICOM Viewer for HTML/JavaScript
The LEADTOOLS DICOM Viewer for HTML/JavaScript is packed with features, including:
- View DICOM images from your local archive or a remote third-party PACS using vendor-neutral DICOM communication, WADO or DICOMWeb
- Upload to the DICOM server directly from the viewer control
- Leverage LEADTOOLS Multi-Resolution and Tiled Image technology to view images up to 1TB with a great UX
- Client-side caching of DICOM pixel data for fast reloads and network traffic reduction
- Fast, client-side tools such as window level, series stack, image processing, Hounsfield unit, probe, spy glass, shutter, and Cobb angle
- DICOM export (with DICOMDIR) in zip with option to anonymize
- Full cine feature set that includes play, pause, first, previous, forward, backward, and loop, including ability to play multiple Stress Echocardiography datasets
- Render encapsulated PDF documents
- Render DICOM Waveform data sets
- Application and audit logging interface
- Manage user authentication, permissions, and roles
- Customizable right-click context menus
- Mouse, multi-touch, and gesture input
- MVC architecture built with AngularJS
- Extensible Web API services to perform query/retrieve and stream DICOM metadata and image data stored as any format or compression
- API to externally control the viewer with .NET or JavaScript
- Interface for custom database schemata
- TypeScript files provide static types and class-based object-oriented programming in JavaScript

Comprehensive Support for DICOM Display Properties and Tags
Display any DICOM tag including full support for all pixel data value representations:
- Modality & Linear Modality LUT
- VOI & Linear VOI LUT
- Min/Max Value
- High Bit & Bits Allocated
- Photometric Interpretation (Monochrome 1, Monochrome 2, palette color, true color, etc.)
- Display DICOM images based on signed and unsigned pixel values

React DICOM Viewer
The LEADTOOLS React Medical Viewer was built with the developer in mind. With its modular design, developers can more easily integrate individual pieces and features of the demo or the entire feature-set depending on their unique application use-case and needs. You have the freedom to use the included LEADTOOLS DICOMWeb Service as well as any other DICOMWeb Service or Database so you can plug-in-and-go.

Image Annotation, Mark up, and Redaction
The Medical Viewer provides a robust and flexible API to add annotations to DICOM pixel data and images in HTML/JavaScript applications. These annotation tools are perfect to highlight a region of interest, redact areas and text, and more. Additionally, the control can overlay text to show patient and study information, metadata with configurable weight/importance, and option to permanently burn overlays onto images.
Collaboration and export options:
- Create, load, save, and share annotations as Softcopy Presentation State including Compound Graphic Objects
- Upload annotated and processed images back to server as Secondary Capture
- Save DICOM instances to local archive
- Generate PNG URL direct links
- Screen capture

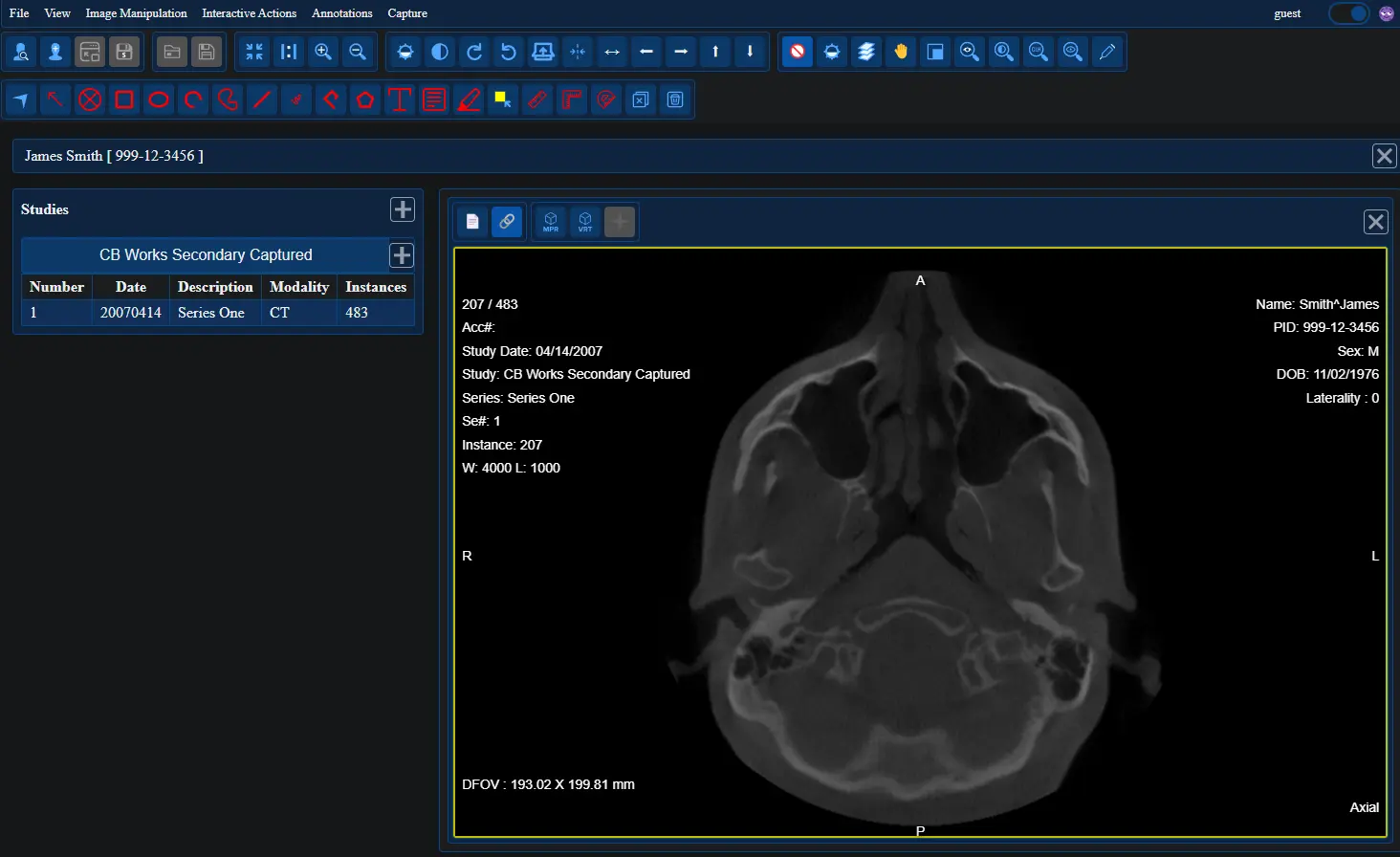
Zero-Footprint 3D Volume Rendering
The LEADTOOLS Medical Viewer for HTML/JavaScript apps can render 3D volumes without installing software on the client or using remote technologies such as Citrix. The viewer control communicates rapidly with the server-side 3D rendering engine using standard and well-known web protocols for unparalleled medical 3D display in any modern browser.
- Multiple volume types including VRT, MIP, MPR, SSD
- Interactive controls for window level, density removal, offset, scale, zoom, and more
- Settings and options for customizing the volume appearance including border, rotation cube, resolution, and slicing
- Caches 3D volumes for faster load times
- Display 3D reference lines on any series, including optional simultaneous display of boundary lines (first and last)
- 3D cursor for smooth MPR and synchronized stack navigation

Study and Series Layout
The study and series-level layout in the Medical Viewer control is fully customizable, including:
- Adjacent cells
- Any cell location
- Any cell size
- Empty cells
- Overlapping cells
- Explosive cells
- Symmetric rows and columns
- Configurable layout presets
- XML layout definitions
In addition to completely configurable layout options, the viewer has APIs and properties to:
- Set various series sorting options
- Split series into multiple stacks
- Loads images while scrolling (Lazy Load)
- Apply image processing and manipulation to a single frame or entire series
- Study timeline thumbnail preview with drag and drop support
- Patient laterality, orientation, and localization (Patient Projection)
- Automatic image synchronization to view multiple series based on the image position and orientation
- Perform synchronization on two large stacks of the same anatomy

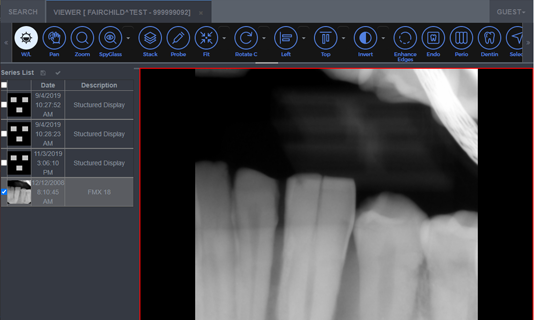
Structured Displays and DICOM Hanging Protocol
The medical viewer includes a collection of tools to design and reuse display layouts:
- Intuitive, user-friendly interface to create and store DICOM Hanging Protocols
- Store study and series-level Structured Displays
- Design advanced non-grid layout templates (e.g., FMX 18) usable by DICOM Hanging Protocols and Structured Displays
The inclusion of DICOM Hanging Protocols in the LEADTOOLS HTML5/JavaScript Zero-footprint Medical Web Viewer provides developers with an easy way to create a universal, multi-discipline viewer. Few products on the market offer full DICOM Hanging Protocol support quite the way LEADTOOLS does. Developers and integrators are able to create next generation viewing software for use in large hospitals and enterprises housing varied medical departments (e.g., radiology, cardiology, mammography, dental, etc.), which can all share a single VNA.

Easy to Integrate
LEADTOOLS handles the heavy lifting, eliminating months of R&D, while giving you the best quality and performance available. You'll be free to focus on other components of your application. Download the LEADTOOLS evaluation to streamline your development.
Start Coding with LEADTOOLS HTML/JavaScript Zero-footprint DICOM Viewer
HTML/JavaScript Zero-footprint DICOM Viewer libraries as well as all LEADTOOLS Recognition, Document, Medical, Vector, and Imaging technologies for all development and target platforms, including Windows, Linux, and macOS.